Tabla de contenidos
Índice de contenidos:
- Introducción
- Diferencias entre el formato MNG y el GIF
- Comenzando a crear nuestro primer gif animado
- Paso 1: Abrir Gimp
- Paso 2: Abrimos imágenes como capas
- Paso 3: Editando atributos de las capas
- Paso 4: Probando la primera animación
- Paso 5: Mejorando la animación
- Paso 6: Probando la animación mejorada
- Paso 7: Guardamos la animación
Introducción
En este tutorial vamos a ver cómo realizar una animación sencilla en formato GIF, para utilizar por ejemplo en tu página web, en redes sociales, para enviar por e-mail, etc. En este caso haremos una animación con imágenes pequeñas, pero tú puedes realizar banners o gráficos de diferentes tamaños, el límite sólo está en tu imaginación.
Para nuestro cometido utilizaremos el programa de retoque fotográfico GIMP, porque es totalmente gratuito y porque además tiene prestaciones potentes que muchos programas de su tipo ya quisieran tener. GIMP te permite crear animaciones tanto en formato GIF como MNG, pero este último es un formato que pocos navegadores reconocen, así que nos centraremos en el GIF, que si bien no tiene tantas ventajas, sí es más popular y por lo tanto más útil.
¡Hey! ¿Todavía no tienes Gimp? descárgalo desde aquí!
Diferencias entre el formato MNG y el GIF
Formato MNG
- Es un formato libre, no requiere pago de patentes.
- Deriva del PNG y tiene todas sus ventajas.
- Soporta color indexado, escala de grises.
- Permite imágenes con color verdadero (TrueColor) de 48 bits por pixel.
- Permite 254 grados de transparencias.
- Soporta imágenes entrelazadas en 2D.
- No es popular y pocos navegadores lo reconocen.
Formato GIF (Graphics Interchange Format)
- El propietario del algoritmo de compresión LZW que se utiliza en el formato GIF, es Unisys. Pero es un tema de creadores de software que por el momento no nos influye. Click aquí si quieres leer más sobre el tema.
- Sólo soporta color indexado (un máximo de 256 colores) o escala de grises.
- Soporta transparencias, pero sin niveles, es decir, puede determinar si un pixel es transparente o no, pero no cuán tan transparente es.
- Soporta imágenes entrelazadas en 1D.
- Es súper popular y todos los navegadores, clientes de correo y softwares, lo reconocen.
Ahora sí, hecha la introducción obligatoria para que se pueda entender mejor el tutorial, vamos a poner manos a la obra.
Comenzando a crear nuestro primer gif animado
El primer paso es buscar nuestras imágenes, lo aconsejable es que sean imágenes de dominio público para que nunca tengamos problemas con los derechos de autor. Para nuestro tutorial he elegido las siguientes 3 imágenes, en formato png:
Aquí les dejo algunos sitios interesantes con cientos o miles de imágenes que pueden utilizarse libremente:
http://www.freepik.es/
http://www.publicdomainpictures.net/
http://www.public-domain-photos.com/
Una vez tenemos nuestras imágenes localizadas (también las podemos crear nosotros, ¡claro!), podemos comenzar a trabajar con ellas.
Paso 1: Abrir Gimp
Pues eso, ¡abrimos nuestro Gimp! o cómo vamos a empezar a trabajar sino! 😀
Paso 2: Abrimos imágenes como capas
Vamos al menú: «Archivo -> abrir como capas…» y elegimos las imágenes para la animación. En nuestro ejemplo vamos a crear una animación partiendo de las 3 imágenes mencionadas y las llamaremos: capa1, capa2 y capa3.
Como podemos ver, nos quedará una sola imagen compuesta por 3 capas o cuadros de animación, el inferior corresponde al primer cuadro y el superior al último cuadro de la animación.
Paso 3: Editando atributos de las capas
Ahora vamos a editar el tiempo y el modo de combinarse de las capas. Debes saber que existen dos modos: combine y replace. El que nos interesa es replace pues queremos que la animación muestre de a una imagen por vez, es decir que una imagen reemplace a la siguiente en lugar de combinarse con la capa anterior.
Vamos a utilizar el «Nombre de la capa» para especificar los siguientes parámetros: nombre de capa, duración en milisegundos y modo de combinación, por lo tanto a cada capa le daremos un nombre, le estableceremos 300 milisengundos de duración y el modo replace. Para ello hacemos entonces click derecho sobre cada capa y luego click en «Editar atributo de la capa«.
El formato a utilizar es, como se ve en la imagen: nombre (duracion ms) (replace)
Paso 4: Probando la primera animación
Probamos ahora nuestra animación desde el menú: Filtros -> Animación -> Reproducción
Vemos que podríamos mejorarlo bastante añadiendo un par de capas más y cambiando un poco el tiempo de visualización de una de las capas.
Paso 5: Mejorando la animación
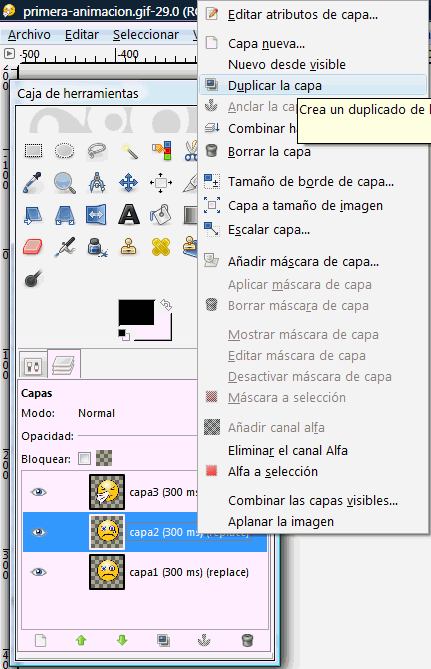
Duplicamos la capa2 para crear una copia haciendo click derecho sobre la capa y pulsando en «Duplicar la capa»
Y volvemos a duplicarla una vez más con el mismo procedimiento.
Ahora editamos ambas copias de capa para hacerlas levemente diferentes, cambiando la lágrima de sitio. Vamos al menú: Capa -> Transformar -> Voltear horizontalmente y a continuación bajamos con la flechita verde una de las copias editadas, quedándonos una arriba y la otra debajo de la capa2.
Paso 6: Probando la animación mejorada
Vamos a probar la animación otra vez y vemos que queda un poco mejor puesto que las lágrimas aparecen alternativamente a la derecha e izquierda.
Por último vamos a aumentar el tiempo de una de las capas para que la animación se vea un poco más realista.
Seleccionamos la capa3 y le cambiamos el tiempo a (500 ms).
Y así podríamos seguir indefinidamente añadiendo capas y tiempos diferentes a nuestra imagen, editándola de diversas formas cambiándoles el color por ejemplo; en definitiva utilizando todas las herramientas que nos brinda nuestro querido Gimp.
Paso 7: Guardamos la animación
Vamos ahora a finalizar nuestra creación guardándola en formato GIF.
Para ello vamos al menú: «Archivo -> Guardar como…«, elegimos un nombre, por ejemplo «mi-primera-animacion» y le añadimos la extensión .gif, dándonos como nombre final «mi-primera-animacion.gif«.
Finalmente nos aparecerá el siguiente cuadro conteniendo diversas opciones:
Explicación de las opciones:
- Entrelazar: Marca esta opción si quieres que la imagen se cargue de forma progresiva, el navegador no espera a que la imagen esté totalmente cargada para comenzar a visualizarse. Ten presente que si usas «entrelazar», obtendrás como resultado una imagen de mayor tamaño.
- Comentario GIF: Aquí puedes escribir lo que deseas que se vea en el comentario de la imagen.
A continuación vemos una serie de opciones del GIF animado:
- Bucle infinito: Esta función es para decirle a nuestra animación que se reinicie cuando finalice.
- Retardo entre cuadros cuando no se especifique: Si en el nombre de las capas no especificamos duración, todas las capas tomarán la duración especificada en este espacio.
- Deshecho de fotogramas cuando no se especifique: Como la opción anterior, pero para elegir entre «combinar o reemplazar».
- Usar el deshecho introducido arriba para todos los fotogramas: Como la opción anterior, pero aplicarla a todos los cuadros.
¿A que es muy sencillo el procedimiento? ;), y aunque sea una animación simple te servirá como punto de partida para aprender a crear animaciones mucho más sofisticadas.
¡Te dejo con el trabajo finalizado!  Puedes guardarte y usar libremente todas las imágenes y las animaciones haciendo click sobre ellas para abrirlas en otra ventana, luego click derecho sobre cada una y finalmente click en «Guardar imagen como….»
Puedes guardarte y usar libremente todas las imágenes y las animaciones haciendo click sobre ellas para abrirlas en otra ventana, luego click derecho sobre cada una y finalmente click en «Guardar imagen como….»
Aquí tienes además el videotutorial para que puedas visualizar todo el proceso en tiempo real de modo que no te quede ninguna duda.














Hola! creo una animación y cuando la comparto por whatsapp no se ejecuta automáticamente, como hay que hacer para que ésto ocurra?
hola. Seguramente lo enviaste como imagen o video. Probá enviarlo como documento. A mí me funcionó. Saludos.
Pingback: Unidad didáctica 6. Gimp | Informática Montanejos
Pingback: Como hacer gifs animados con Gimp 2.6 | No soy un experto
mi idea es promover mis trabajos de artesanias, que la figura vea vista desde diferentes angulos, este programa me serviria para ese fin?
Las funciones de Gimp son muy similares a las de programas como Photoshop, no sé si lo que tú necesitarías sería más un programa CAD como AutoCAD… sería cuestión de probarlo, pero sin saber exactamente lo que necesitas no puedo asegurarte que te sirva.
baje el programa y al tratar de instalar en mi computadora me dijo que tenia virus, no lo instale.
el programa lo quiero para diseñar, en vitral teniendo las medidas del marco, hacer figuras y relleno con vitrales de colores, en madera hacer el despiece completo de un mueble, caja, etcc. en pirograbado adaptar una imagen a una sepoerficie y recortarla en piezas para saber colores y tamaños
espero haberme explicado gracias teresa
Si lo bajas de la web oficial gimp.org, te aseguro que te puedes quedar tranquila porque no tiene ningún virus. Si aún así te quedan dudas, pon el enlace en virustotal.com, para analizarlo con muchos antivirus a la vez.
En un mundo donde casi nadie hace nada desinteresadamente es agradable encontrar gente así. Me encanta la gente que piensa como tu.
Muchas gracias 😉