Tabla de contenidos
En este tutorial te enseñaré cómo vectorizar una imagen de mapa de bits (gif, jpg, png, bmp, etc.) para que puedas redimensionarlas ilimitadamente sin que pierda calidad en absoluto.
En algunos tutoriales te encontrarás con personas dicen que es suficiente con abrir el archivo de imagen en Inkscape y luego «Guardar como» y eligiendo el formato SVG. Ciertamente este sencillo procedimiento te generará un vector, pero puede ser problemático pues el SVG se guardaría con un fondo blanco y depende de cómo se vaya a utilizar, puede dejar de ser útil para algunas personas. Incluso puede que siga mostrando los incómodos píxeles.
Por tanto yo te enseñaré a hacer las cosas bien; cuesta muy poco trabajo más y crearás vectores útiles en todas las ocasiones, es decir vectores que solo contengan la imagen, que no muestren el fondo ni se vean pixelados.
¿Qué diferencia hay entre un vector y una imagen de mapa de bits?
![]() Las imágenes de mapa de bits, están formadas por píxeles. Cada píxel tiene uno o varios valores que describen su color. El problema surge cuando quieres ampliar este tipo de imágenes, pues comienzan a verse pixeladas (ver imagen de la izquierda).
Las imágenes de mapa de bits, están formadas por píxeles. Cada píxel tiene uno o varios valores que describen su color. El problema surge cuando quieres ampliar este tipo de imágenes, pues comienzan a verse pixeladas (ver imagen de la izquierda).
Las imágenes vectoriales en cambio se construyen a partir de vectores y están formadas por entidades geométricas y fórmulas matemáticas. Como estas imágenes no dependen de una retícula de píxeles, no se ve afectada su resolución, lo que significa que aunque la amplíes hasta el infinito, no perderá calidad. Son escalables e ideales para ser usadas en logotipos e iconos. Encuentra más información en la Wikipedia.
¿Qué significa vectorizar?
Vectorizar es transformar una imagen de mapa de bits o también llamada matricial, que está formada por píxeles, en una imagen formada por vectores.
Debes saber que no con todas las imágenes se puede obtener el mismo resultado al vectorizarlas, dependerá siempre de su calidad inicial. El vectorizado funciona mejor con imágenes limpias, con un tamaño mínimo de 600 x 60o píxeles, y mucho mejor si los dibujos son en blanco y negro.
Cómo vectorizar una imagen de mapa de bits, paso a paso
- Descargar Inkscape. Se trata de un excelente software de diseño vectorial con una funcionalidad similar al Adobe Industrator o al CorelDraw, pero con la enorme diferencia de que es libre y gratuito. Existen versiones para Linux, Windows y MacOSX.
- Instalar Inskape y abrirlo (obviamente
 )
) - Comprobar el tamaño de la imagen que se desea vectorizar. En la imagen .jpg de nuestro ejemplo, el tamaño es de 206 x 245 píxeles.
- Ya en Inskape, vamos a Archivo -> Propiedades del documento, le indicamos el tamaño de nuestra imagen y cerramos el cuadro de diálogo.
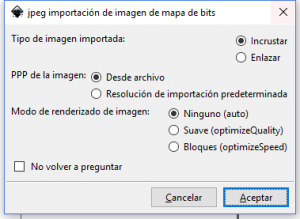
 Vamos nuevamente a Archivo -> Importar e importamos el archivo que contiene la imagen que queremos vectorizar. Es importante que usemos Incrustar y no Enlazar o no obtendremos un buen resultado.
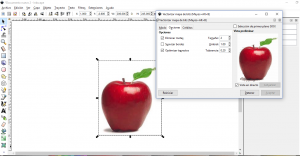
Vamos nuevamente a Archivo -> Importar e importamos el archivo que contiene la imagen que queremos vectorizar. Es importante que usemos Incrustar y no Enlazar o no obtendremos un buen resultado.- Arrastramos para acomodar la imagen al lienzo y le indicamos el tamaño, haciendo click derecho y luego: Propiedades de la imagen… Se abrirá una ventana a la derecha que tiene por nombre Atributos del objeto donde escribiremos el alto y ancho correctos. Luego, con la imagen seleccionada, vamos a Edición -> Ajustar la imagen a la selección para que la imagen quede perfectamente ajustada al lienzo.
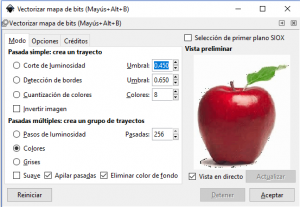
- Ahora seleccionamos la imagen y vamos a: Trayecto -> Vectorizar mapa de bits.
 En la pestaña: Modo -> Pasadas múltiples: crea un grupo de trayectos -> Pasos de luminosidad: le das el máximo, es decir 256 pasadas. Puedes ajustar más o menos las pasadas, según veas necesario en la vista previa.
En la pestaña: Modo -> Pasadas múltiples: crea un grupo de trayectos -> Pasos de luminosidad: le das el máximo, es decir 256 pasadas. Puedes ajustar más o menos las pasadas, según veas necesario en la vista previa.- Selecciona Colores si tu imagen es a color, o Grises si es en blanco y negro. Como en nuestro ejemplo la imagen es en color, quitamos Suave para que no se desenfoque, dejamos Apilar pasadas y marcamos: Eliminar color de fondo.
- En la pestaña: Opciones quitamos Suavizar bordes. Ya está lista la imagen para ser vectorizada.
- En Vista preliminar pulsa en Vista en directo y Actualizar y obtendrás la vista previa.
- Si pulsas en el botón Reiniciar reviertes todos los parámetros a sus valores por defecto.
- Pulsa Aceptar y comenzará el proceso de vectorización.

- Una vez creado el vector, cierras esa ventana de diálogo, y das click sobre la imagen para seleccionar la imagen en vectores o svg, a continuación haz Ctrl+X para cortar dicha imagen y mantenerla en el portapales.
- Haz click sobre la imagen original que aparece ahora y que estaba debajo y pulsas la tecla Delete o Suprimir para eliminarla.
- Nuevamente haz Ctrl+V para pegar la svg recién creada que tienes en el portapapeles. La acomodas al lienzo desde Edición -> Ajustar la página a la selección y la «Guardas como» svg para guardarla como vector. También puedes volver a guardarla como mapa de bits, yendo a Archivo -> exportar mapa de bits.
Ten presente que a partir del paso 13, el proceso puede demorar mucho tiempo si es una imagen muy grande, pues la vectorización consume muchos recursos tanto de memoria como de procesador; por lo tanto mi consejo es que si no tienes un ordenador potente no te pongas a vectorizar grandes imágenes.
¡Salud y vectores a tutiplen!